
A sure way to let the world pass you by is to sit back and say “that seems good enough.” This is especially true in the world of technology. New insights, new ideas, and new software and hardware are coming into being every day.
Technological advancement can take many forms. Sometimes it looks like a new application, sometimes it looks like a new console or piece of equipment. And sometimes, it looks like a new user interface (UI).
While a new UI can feel like a small improvement in the grand scheme of things, it can actually have a huge impact. Consider this—every interaction you have with every piece of technology you use depends on the effectiveness of that tech’s UI.
A complicated UI can breed inefficiencies that can clog workflows and create bottlenecks in important processes while increasing the chances of user error. A clogged and muddy layout on your screen can add a layer of difficulty to even simple tasks.
And don’t forget how aggravating it can be to use an application on your desktop, only to have a completely different experience as you attempt to access your content on a mobile device. A good UI makes a massive difference when it comes to taking action with your tech.
Going from a bad UI to a good UI can feel like a godsend, but going from a good UI to a great UI can feel almost as incredible. Taking an effective piece of tech and increasing the ease of use along multiple vectors is hard to do, but is immediately rewarding.
That is what M-Files has managed to do with their new UI. They took software that was already one of the best content management systems on the planet and made it better.
Needless to say, we at TEAM IM are very excited about this development.
With all that’s been said about good vs bad UI, most people don’t sit and think about what actually makes a user interface work. Words like “intuitive” and “streamlined” get tossed around when discussing effective UI, but what do those terms actually mean?
When it comes to UI design, the logic of the elements at play is what makes the interface work or not work. What that means is that elements whose use is connected are placed near each other in such a way that the user’s eye naturally flows from one to the next.
For example, say you are shopping online. When you click on the cart icon to see everything you have selected, there is usually a button you can click that will take you to the payment screen. Checking your cart and paying for your items are logically connected, so an effective UI will make transitioning from one to the other simple.
All the best UI operates in this way. The designers take into account the way users will interact with a piece of software and make the UI reflect those patterns of usage. Whether that means creating tabs so that a user can toggle between pending assignments and completed assignments or incorporating display windows to help users quickly refer to multiple documents at a time depends on how the UI developers understand the way their users interact with their software.
It is also important to keep the user interface simple. Good UI does not often include extraneous elements. The easier it is for the user to see their content at a glance, the more efficiently they can accomplish their goals.
M-Files already had these principles of good UI in place but understood that there was room for improvement. So how did M-Files’ already high-quality UI get even better?

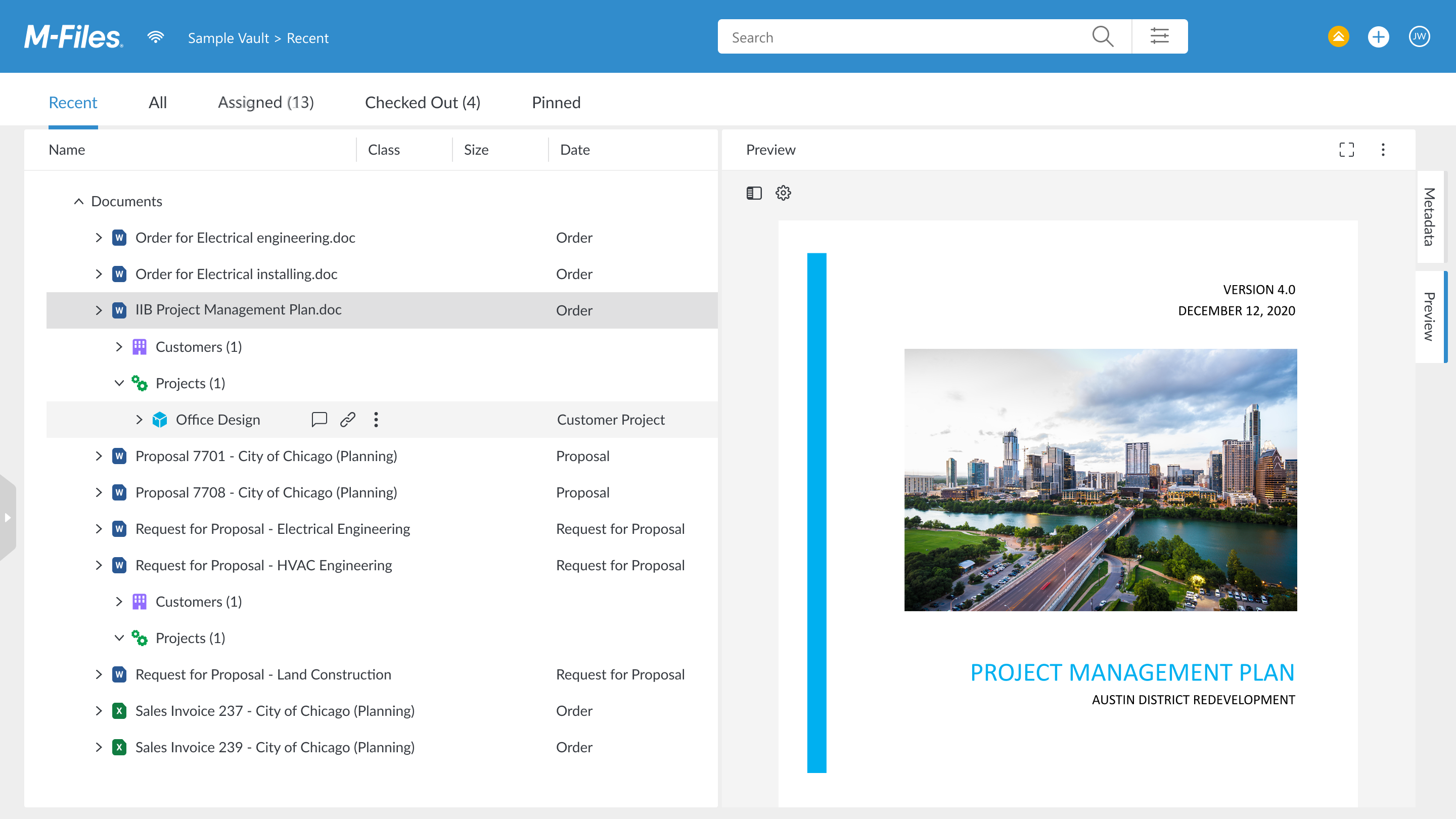
On the whole, the new M-Files user interface feels more open. The number of lines and borders on the screen have been drastically reduced. This creates a feeling of ease and makes it simpler for the user’s eye to flow from element to element as their usage demands.
In the past, M-Files had a four-window display on the left side of the screen. These windows could be customized by users to display relevant information but sometimes created a somewhat distracting and slightly cluttered screen.
Now, those four windows have been replaced by a single, clear, main view panel. The reason for this change is that a single window presents less opportunity for distraction and facilitates easier information layering.
The heavy borders that had been present between view panels have also been removed to create less visual clutter for users that are trying to focus on their content.
The result of this streamlined main view panel is a UI that is simpler for each user to customize to fit their needs.
As previously mentioned, the new M-Files UI is customizable. Part of that customizability comes via the M-Files Theme Editor.
This allows you to apply unique color packages to your vaults and customize the visual layout for your organization’s user base.
Another great customization tool comes via pinning your vital documents to your main view screen. This allows you to swiftly access those documents and vaults that you need frequently to accomplish your day-to-day tasks.
One of the greatest features of M-Files is the search functionality. M-Files has been adopted by thousands upon thousands of clients around the globe because it makes searching up important content regardless of file type so simple and efficient.
With this update to the user interface, M-Files has placed the search bar in a more prominent position to make navigation faster.
Additionally, the Create button has been placed nearby. The process of searching up information and creating a home in which to collect that content is simpler than ever with the new UI.
The placement of these elements together came from the M-Files user base. Because of the way people used the search function and the create function, the UI developers realized that connecting those two elements with a logical visual flow and connection could improve the processes of a vast portion of users.
When someone is in the zone on a project, the last thing you want is to put an impediment in their way. Though it may not seem like much, the placement of panel tabs can interrupt that flow.
If you have multiple layers of tabs—such as tabs that toggle between major projects and tabs within those projects—having them stacked one on top of the other can lead to misclicks which waste time.
One misclick can lead to aggravation with oneself and then a period of readjustment as the user gets back to where they were before they went to toggle over to another tab. It’s a small thing, but if it happens enough, it can add undue stress to the user.
The new M-Files UI places tabs vertically, along the right side of the screen. This gives a cleaner look and separates major tabs from the tabs needed within a given subset of data or content.
This tab placement provides a cleaner look while reducing the risks of misclicks—exactly what you want from your UI.
The new M-Files user interface takes the tried-and-true functionality and capabilities of M-Files and streamlines the ways users can access those functions. In doing so, they have taken a great platform and made it even better.
And we at TEAM IM have been diligently tracking these changes from day one to ensure that our partners don’t miss a beat when their systems update to the new UI. These changes are going to make our partners’ lives easier, and we can’t wait to show you how!
For years, our experts have closely examined every in and out of M-Files platforms to offer our partners the best possible implementation and service experience with one of the world’s leading content management systems.
This new UI gives us the chance to show our partners just how much better their experience with an already excellent platform can be. This is a perfect time to contact your TEAM IM specialist and embrace the new look of M-Files!
These Stories on M-Files
1453 Helmo Ave N
Oakdale, MN 55128
L2, 1 Post Office Square
Wellington 6011
119 Willoughby Road
Crows Nest NSW 2065
No Comments Yet
Let us know what you think